Qu’est ce que l’accessibilité Web ?
L’accessibilité Web est parfois mal comprise ou réduite à quelques notions, alors que c’est un enjeu social qui nous concerne tous. Prenons la définition du principal fondateur d’Internet, Tim Berner-Lee :
Il s’agît de mettre le Web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.
À la manière des espaces publics, les sites Web et, donc, les questionnaires en ligne peuvent être conçus de façon accessible ou non. Dans le monde physique, les lieux sont plus ou moins accessibles selon si en amont, l’urbaniste a tenu compte des critères d’accessibilité. Une enquête en ligne elle aussi, peut se construire selon des critères d’accessibilité normés.

En France, le nombre de personnes déclarées en situation de handicap visuel ou auditif sérieux peut être estimé à environ 3 millions en 2016.
Si l’on inclut les limitations légères ou en progression, du fait notamment d’une santé qui se fragilise en vieillissant, le chiffre atteint 7 millions (2 millions de déficients visuels, 5 millions de déficients auditifs). Le nombre de personnes se déclarant être limitées dans leurs capacités au quotidien représente environ 1 personne sur 5. L’accessibilité est donc loin d’être un enjeu marginal.
Pourquoi produire des questionnaires accessibles ?
Comme tout à chacun, les personnes en situation de handicap utilisent les services publics ou privés. Avec l’avènement d’Internet, l’accès à toutes ces prestations semble plus facile. Pourtant, les fournisseurs de services, annonceurs ou Direction Marketing présument des besoins spécifiques à apporter aux consommateurs en situation de handicap (léger ou important) et imaginent des solutions lourdes et complexes, alors que de petits ajustements permettent d’améliorer une offre et de conquérir de nombreux clients, qui se sentent écartés ou non concernés par l’offre en question.
Quel que soit le domaine d’activité et pour être en phase avec l’évolution des besoins, interroger et demander directement leurs avis aux personnes, en situation de handicap – auditif, visuel, cognitif, moteur ou psychique – permet de coller à la réalité et peut même être source de développements et d’innovations pour les entreprises… Bien sûr, cet objectif de compréhension passe par la diffusion de questionnaires… accessibles !
Qu’est-ce qui rend un questionnaire en ligne accessible ?

Afin de trouver la bonne approche, intéressons nous à la technologie qui permet la diffusion de questionnaires sur Internet. Nous avons tous déjà répondu à une enquête en ligne, parfois simple, où une question ouverte nous était posée suivie d’une note à attribuer, ou d’autres plus complexes et longues, contenant des éléments multimédias (notation d’une photo ou d’une vidéo jointe au questionnaire).
Répondre à une enquête depuis son ordinateur personnel ou son Smartphone est possible, car les questionnaires sont hébergés sur un serveur, à l’instar d’un site Internet. C’est pourquoi, le navigateur Web que vous utilisez (Firefox, Safari, Google Chrome, Internet Explorer, …) va afficher le questionnaire ou l’enquête sur votre écran. De cette manière, une multitude d’Internautes peut y accéder simultanément.
Ces questionnaires / enquêtes hébergés sur un serveur sont de type CAWI (« Computer Assisted Web Interview ») et fonctionnent de manière auto-administrée. C’est-à-dire, qu’une fois programmé, le questionnaire soumet une succession de questions à l’interviewé en tenant compte des réponses de celui-ci. Chaque nouvelle question s’affiche via une page Web : dès lors, un questionnaire CAWI peut aussi être accessible.
Bien sûr, sa conception devra être prévue à cette fin. Nous éviterons de tomber dans le piège qui attribuerait la responsabilité d’un questionnaire ou d’un site non accessible au seul développeur. C’est une démarche de groupe, où chacun des membres (designer, commanditaire, intégrateur Web, marketeur, …) pense à faciliter le travail de ses partenaires dans un objectif commun.
nb : les types de handicap sont très variés, c’est pourquoi la liste de bonnes pratiques à respecter n’est pas exhaustive.
Handicap visuel et questionnaires Web
Le handicap visuel est un terme générique regroupant différents types de gênes qui, selon la situation, sont plus ou moins incapacitants.
Pour le daltonisme qui revêt plusieurs formes, l’Internaute ne percevra pas certaines nuances de couleurs. Dans ce cas, on veillera à utiliser un questionnaire qui ne dénote pas uniquement par ses couleurs, mais aussi par la taille des boutons, des questions, des réponses. Lorsqu’un code couleur est utilisé, comme le rouge pour signaler un danger ou une barrière, il faut pouvoir traduire distinctement la couleur en texte et l’expliquer : on peut imaginer l’ajout d’une infobulle, ou bien d’une iconographie, mais elles ne suffiront pas à rendre la couleur lisible pour chacun : une explication en texte reste indispensable.
Les caractères en gras peuvent marquer des différences, le soulignage également mais celui-ci est, par convention, réservé aux liens hypertextes qui renvoient l’Internaute vers un autre endroit de la page / du questionnaire. Le contraste des couleurs est aussi un critère d’accessibilité, il est conseillé d’afficher un contraste suffisamment important pour qu’il soit lisible. Un outil de test de contraste est disponible ici.
Zoom de texte et accessibilité : Pixels ou REM ?

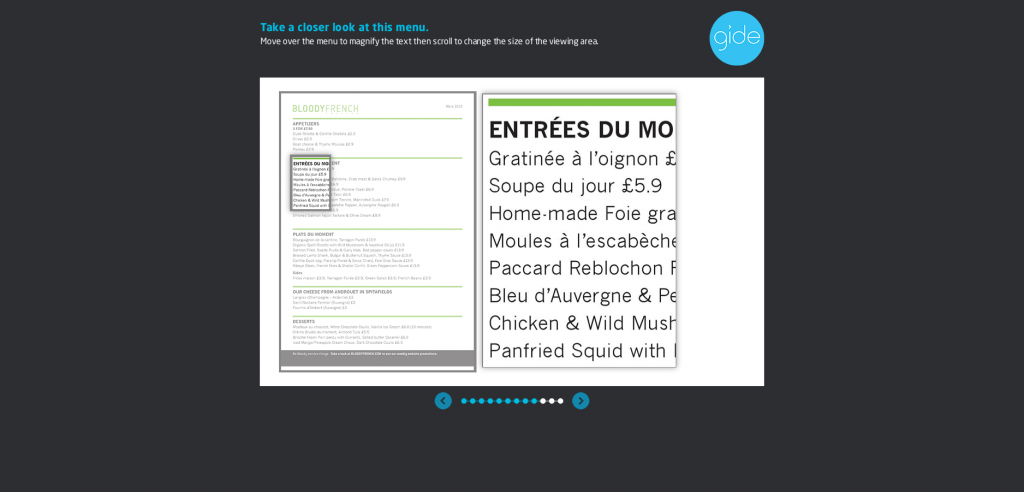
Les zooms sur pages Web et donc sur des questionnaires, sont parfois mal optimisés. En effet, un texte zoomé n’aura pas toujours un rendu proportionnel au reste de la page. Dans ce cas, les autres éléments peuvent se superposer au texte et le rendre illisible. Lorsque l’Internaute présente une perte de la vision périphérique ou globale, il devrait avoir la possibilité de zoomer sur des éléments et de décaler la page sur un côté.
Techniquement, il est conseillé d’éviter de définir la taille des caractères en utilisant les pixels (‘px‘) comme unité, via la propriété CSS (Cascading Style Sheet) ‘font-size‘. Le CSS est un langage qui définit les propriétés de style des documents HTML.
Utiliser plutôt l’unité ‘rem‘. Pourquoi ? Le pixel est une unité absolue : le zoom sera plus ou moins bien optimisé. La bonne optimisation du zoom variera selon si vous consultez une page Web ou un questionnaire via une tablette, un Smartphone ou un navigateur non mis à jour. Alors que l’unité REM est relative et s’adaptera mieux au support de navigation utilisé.
La touche TAB pour se substituer au pointeur de la souris
La gêne visuelle ne se limite pas aux pixels et à la taille des textes ou images affichés à l’écran, mais aussi à la souris ! En effet, une personne non voyante contrôlera difficilement le pointeur de sa souris. On veillera à optimiser la navigation au clavier, notamment à l’aide la touche TAB. Elle permet de se déplacer d’un élément du questionnaire à l’autre. Prévoir également une touche dédiée (un raccourci clavier) qui validera un choix et une autre qui annulera / modifiera son premier choix.
Des tentatives de normalisation ont eu lieu pour faciliter la navigation au clavier, mais le consensus n’a pas été trouvé. En effet, selon les systèmes d’exploitation (Windows, Linux, Mac) et selon les navigateurs Web, les touches de clavier sont déjà pourvues de raccourcis. Pour exemple, si on conçoit un questionnaire avec comme raccourci la touche « Retour Arrière », qui a pour but d’annuler la dernière action, cela produira un retour à la page précédente, sans que les informations déjà renseignées soient sauvegardées. Certes l’action sera annulée, mais ce n’est pas le but recherché puisque le sondé devra recommencer à chaque fois la saisie de ses réponses, ce qui se traduit généralement par une baisse du taux de réponses.
Pour éviter l’utilisation des touches de raccourci qui entreraient en conflit avec d’autres touches du claviers (lettres A, S, point-virgule, etc.), on peut attribuer un raccourci à une touche du pavé numérique :
- Touche 0 : liste des raccourcis.
- Touche 3 : carte du site.
- Touche 1 : page d’accueil.
- Touche 4 : formulaire de recherche.
- Touche 7 : contact email.
- Touche 9 : contact technique.
Les images dans les questionnaires accessibles
Il est conseillé de donner à chaque image porteuse d’information une alternative textuelle pertinente et une description détaillée si nécessaire. L’attribut « alt » de l’élément <img> permet de décrire l’image : cette description s’affichera en cas d’impossibilité de charger l’image ou sera lue par un appareil d’assistance (lecture d’écran). Autant que possible, les images décoratives ne doivent pas être intégrées dans le code HTML, mais chargées dans la page via CSS.
Questionnaires multimédias

- Prévoir une alternative à chaque contenu multimédia (audio, vidéo, animations Flash / HTML5, diaporama, …) : transcription textuelle et sous-titres synchronisés, audio description.
- Rendre possible le contrôle de la consultation : mise en pause de la vidéo, relance, (dés)activation des sous-titres.
- Vérifier la compatibilité des objets multimédias avec les technologies d’assistance et de lecture.
Par ailleurs, des automates ou avatars sont en développement mais ne sont pas encore assez performants : manque d’expression du visage ou précision des gestes. Ils ne remplacent pas une personne chargée de la traduction.
Handicap auditif
La perception du son
Les situations de handicap liées à l’audition sont aussi très variées. Une personne peut être malentendante ou sourde à des degrés différents. Les aigus ou les graves peuvent altérer la compréhension d’une vidéo, on pense ici à la qualité du son enregistré.
Divers dispositifs sont mis en place dans le cas où l’Internaute ne possède pas d’enceintes comme c’est parfois le cas sur des ordinateurs de bureau.
Langage employé
Les personnes malentendantes ou sourdes connaissent parfois des difficultés de compréhension : la surdité dès l’enfance engendre des problèmes d’acquisition du langage et de vocabulaire, car nous apprenons tous à lire et parler grâce au son que l’on entend. On adoptera alors un langage courant et synthétique. En complément, une vidéo dans la langue des signes (qui sera parfois mieux comprise que des sous-titres) peut être proposée : notre expérience dans ce domaine (cf. les diverses illustrations de cet article) nous a permis de valider la forte adhésion des personnes souffrant de déficience auditives à cette technique.
Handicap moteur
L’accessibilité Web se concentre le plus souvent sur les difficultés liées à la vue ou à l’audition. Mais le handicap moteur empêche également la navigation sur des pages Web. Le maniement de la souris vers des endroits précis d’un questionnaire peut être difficile (cases à cocher) ; faire défiler un curseur de notation sur une ligne de progression trop étroite provoque des difficultés et l’action de glisser-déposer (« drag’n’drop ») des objets peut là encore, constituer un obstacle.
Handicap cognitif
Ici, les difficultés surviennent lorsqu’un questionnaire contient un trop grand nombre de choix de réponses et que sa longueur demande d’y consacrer de longues minutes. Ces questionnaires réclament un temps de concentration élevé dans la durée. C’est pourquoi des questionnaires courts (dans le temps) et concis (dans le choix des réponses) sont recommandés.
La page Web qui affichera le questionnaire ne devra pas être lumineuse avec des animations de couleurs vives. L’ajout de boutons ou de bannières clignotantes est également à éviter, ces éléments pouvant provoquer des crises d’épilepsie.
Accessibilité Web et autres aspects généraux
L’accessibilité n’est pas un concept dédié exclusivement aux personnes en situation de handicap. Elle recouvre tout type de situations, comme les personnes ayant des connexions Internet lentes ou qui ne sont pas à l’aise avec l’informatique. Vous avez peut-être la 4G et la fibre optique avec votre box et avez donc sans doute déjà été confronté à des ralentissements du réseau 4G ou à l’obligation d’utiliser un réseau Wifi public en attendant que votre box se décide à fonctionner normalement. Dans ces cas là, nous sommes heureux de trouver des sites qui sont accessibles malgré une connexion lente –> ceci fait partie de l’accessibilité.
Structure de l’information
Une page Web en général et un questionnaire en ligne, en particulier, doivent être parfaitement structurés grâce au langage HTML.
- Le titre principal doit être écrit par l’élément
<h1>(élément HTML permettant de faire comprendre à Google et aux navigateurs que le texte en<h1>est le titre principal). - Les sous-titres sont entourés des éléments
<h2>,<h3>,<h4>, selon leur importance / hiérarchie. - Par défaut et convention, les liens hypertextes sont soulignés. Le soulignement est parfois enlevé par esthétisme alors que celui nuit fortement à l’accessibilité : l’utilisation de «
text-decoration: none;» dans les feuilles de style CSS est donc à proscrire. - Les liens hypertextes s’ouvrent parfois dans une nouvelle fenêtre comme ci-après :
visiter le site Internet de GIDE
Il est recommandé d’ajouter au lien l’attribut « title » pour renseigner l’Internaute sur l’ouverture d’une nouvelle fenêtre, dès qu’il survolera le lien avec sa souris.
visiter le site Internet de GIDE
Néanmoins, l’attribut « title » n’est pas lu systématiquement par les lecteurs d’écran, il est également invisible lorsque vous naviguez sur une page Web en tactile. Le survol du lien par votre pouce ne fera pas apparaître le message. Voici quelques éléments utiles qui vous permettront de structurer correctement l’information et de la rendre lisible par les technologies d’assistance :
- Un mot en gras est marqué à l’aide de l’élément
<strong>. - Les listes à puces grâce aux balises
<ol>et<ul>. - Les abréviations sont définies par
<abbr>. - Les citations sont entourées par l’élément
<blockquote>. - La justification ou non des textes fait débat mais le site en anglais W3C sur la justification d’un texte recommande de garder l’alignement du texte à gauche. On notera que les journaux d’informations sur Internet ne justifient pas non plus le texte contenu dans leurs articles.
Linéarisation des tableaux HTML
La lecture de données au format tabulaire, risque d’être le plus souvent mal interprétée par les technologies d’assistance. Les lecteurs d’écran utilisés par les non-voyants lisent ligne par ligne le code HTML d’une page Web, alors qu’un tableau vu par un voyant n’est pas forcément lu de cette manière. Pour que le lecteur d’écran puisse lire les informations dans le bon ordre, on linéarise le code. Plusieurs techniques existent selon le type de tableau souhaité (tableau de présentation ou tableau de données). Par ailleurs, le titre d’un tableau sera encadré par l’élément <caption> et son résumé par l’attribut <summary>.
Un tutoriel pour créer des tableaux accessibles est disponible ici.
Formulaires et listes déroulantes
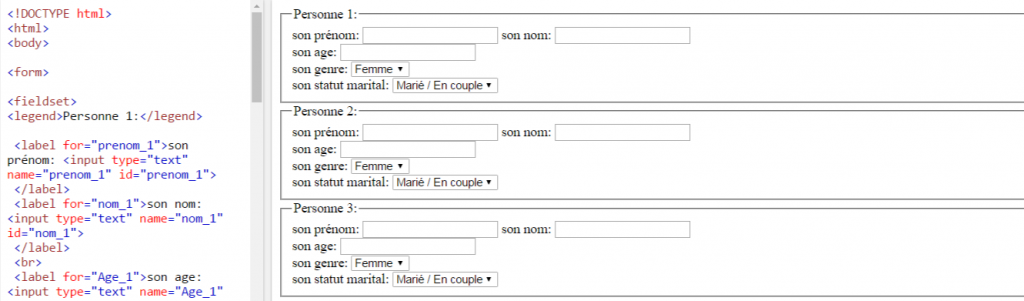
Un formulaire accessible va utiliser plusieurs éléments complémentaires qui permettront une lecture aisée par les lecteurs d’écran. Le premier élément est <fieldset> : il permet de créer une succession de blocs qui regroupent des champs ayant des liens entre eux. Comme dans l’image ci-après : pour chaque personne d’une famille (Personne 1, Personne 2, Personne 3, etc), on demande la même information (son prénom, son nom, son âge, son genre et son statut marital).

Pour différencier le sujet des blocs (Personne 1, Personne 2, Personne 3, etc), on utilisera l’élément <legend> qui sera lu en premier par le lecteur d’écran.
<fieldset> <legend>Personne 1:</legend> </fieldset>
A l’intérieur de ce code et pour chaque élément <legend>, on ajoutera les différents champs requis, sans oublier les balises <label> associées à chaque champ et qui auront pour rôle de fluidifier la lecture par les technologies d’assistance.
<fieldset> <legend>Personne 1:</legend> <label for="prenom_1">son prénom: <input type="text" name="prenom_1" id="prenom_1"></label> <label for="nom_1">son nom: <input type="text" name="nom_1" id="nom_1"></label> </fieldset>
- Le lecteur d’écran lira : « Personne 1, son prénom », l’Internaute écrit alors le prénom de la personne 1.
- Puis le lecteur lira : « Personne 1, son nom », l’Internaute sait tout de suite qu’il doit renseigner le nom de la Personne 1.
Lorsque le questionnaire propose une liste déroulante, comme dans l’intitulé « statut marital », on évitera de placer des tirets ou d’autres caractères dans les réponses : ils empêcheraient de taper la première lettre de la réponse que l’on cherche (c’est particulièrement vrai pour les listes longues telles que les pays, les marques de produits, etc.). Voici un exemple à ne pas suivre :
<select> <option>_Marié/En Couple</option> <option>--Célibataire</option> <option>-_Divorcé</option> </select>
Ecrivez simplement :
<select> <option>Marié / En Couple</option> <option>Célibataire</option> <option>Divorcé</option> </select>
Conclusion
Comme vous l’aurez remarqué, réaliser des questionnaires accessibles demande l’intégration de nombreux aspects et le concours d’une multitude de personnes. Le temps passé est peut-être plus important, mais vous toucherez aussi une audience plus large : savez-vous que Google, qui est l’aveugle le plus connu du Web, ne voit pas les pages Web comme vous et moi, mais il les « scanne » et met en avant sur ses résultats de recherche les pages Web bien construites et… accessibles.
Pour toutes questions, nous répondons par e-mail en cliquant ici.


